Notetaking with Obsidian and Zotero
Not building a wall; making a brick
- Brian Eno/Peter Schmidt, Oblique Strategies
Intro
This page and these slides were part of a talk I gave to DMA grads in their writing seminar about how I developed my thesis writing workflow. I relied heavily on Obsidian and Zotero to collect and refine ideas.
I chose Obsidian because it uses plain text (markdown) and stores human-readable files in a simple folder structure. It works with any cloud service (though iCloud is unreliable). Obsidian can be as simple or complex as you make it, and it’s best to evolve your own system rather than adopt someone else’s. Like most design problems, start with a minimal viable setup and iterate.
Regardless of your note-taking tool (Obsidian, Notion, or even paper), I strongly recommend using Zotero for managing bibliographies. Adding the Better BibTeX plugin makes citations much easier to manage.
🎒 Zotero
Zotero indexes all your reading materials and bibliographic data. A browser plugin allows saving and citing web pages, while the built-in PDF reader supports highlighting and annotation. The Better BibTeX plugin enhances citation management, particularly for integration with other tools. Zotero also syncs across devices and integrates with Google Docs and Office for live citations and bibliography generation.
Key features:
- Browser extension for saving sources
- PDF reader with annotation tools
- Citation management
- Collections and tagging system
- Automatic metadata retrieval from DOI, ISBN, or PDFs
🪁 Obsidian
Obsidian serves as a knowledge management hub where ideas evolve and interconnect. With the Zotero integration plugin, annotations and highlights flow directly into the note-taking system. Linking notes creates a dynamic knowledge network that reveals unexpected connections.
Obsidian starts simple but can get complex with plugins. Add plugins gradually to avoid overcomplicating your setup. A good starting configuration includes:
- Enabling “Unique Note Creator”
- Installing the “Obsidian Zotero Integration” plugin
- Organizing notes into folders:
- 🧩 Templates
- 🗳️ Unique notes
- 📙 Literature notes
- 📆 Daily journal
Workflow
1. Source Collection and Organization
In Zotero, I organize sources into three main folders:
- Inbox – Newly added items
- Next – Upcoming reading
- Reading – Active materials
Tags group readings by course or project, making bibliography generation easier.
2. Reading and Annotation
I highlight key passages and add comments in Zotero’s PDF reader, which become raw material for later literature notes. If you prefer paper notes, the Cornell method is a useful structure: main content in the center, questions in the margin, and a summary at the bottom. These summaries can be refined into unique concept notes.
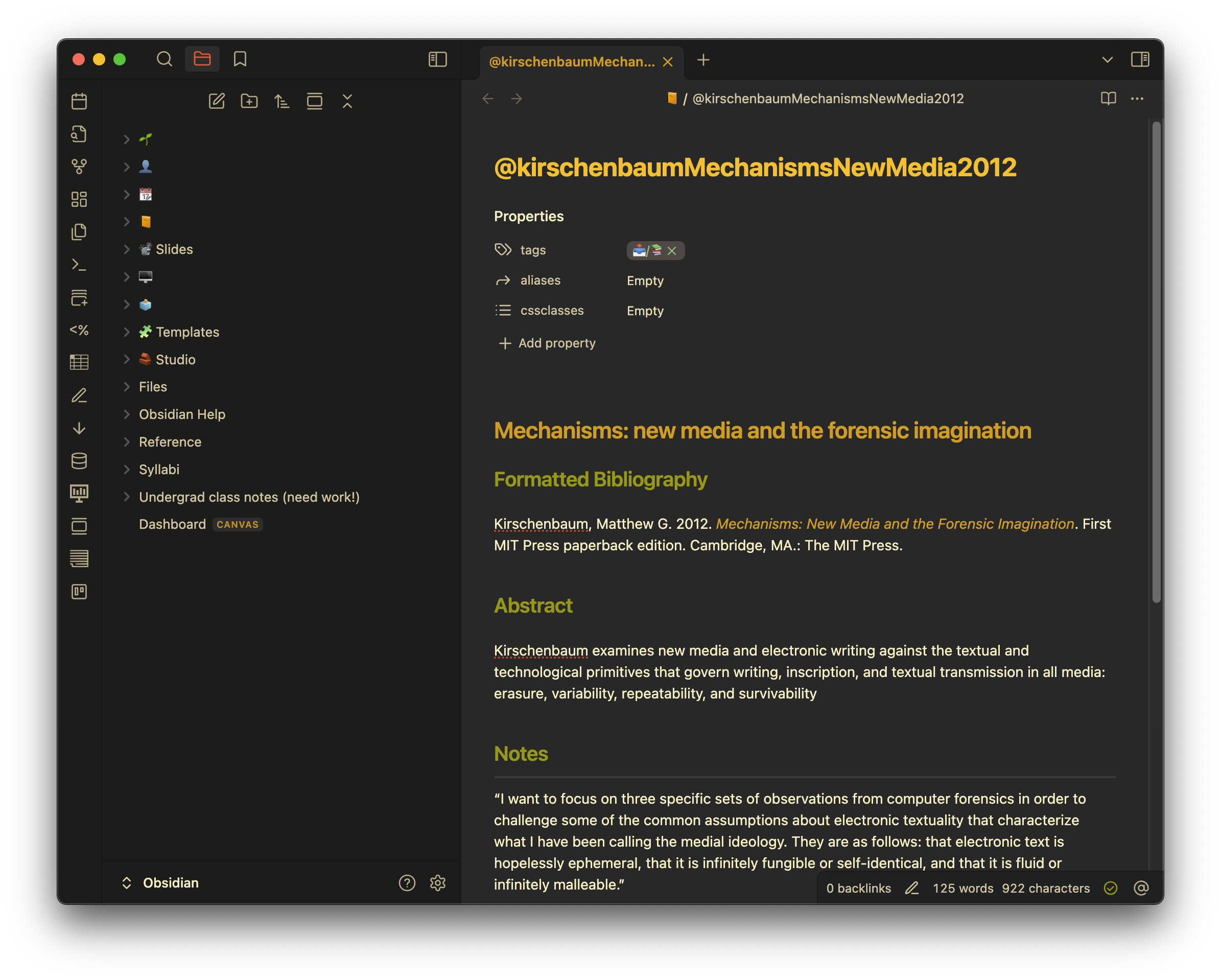
3. 📙 Literature Notes
Using Obsidian’s Zotero plugin, annotations and highlights are imported directly. The “Create Literature Note” command generates notes with bibliographic metadata based on a chosen template, and you can adjust your template to auto import your highlights and comments as well.

A simple starting template:
---
tags: 📥️/📚️
aliases:
-
---
## {{title}}
### Formatted Bibliography
{{bibliography}}
{% if abstractNote %}
### Abstract
{{abstractNote}}
{% endif %}
{% for annotation in annotations -%}
{%- if annotation.annotatedText -%}
- "{{annotation.annotatedText | escape}}" [Page {{annotation.page}}](zotero://open-pdf/library/items/{{annotation.attachment.itemKey}}?page={{annotation.page}}&annotation={annoation.id})
{%- endif %}
{%- if annotation.imageRelativePath -%}
{%- endif %}
{% if annotation.comment %}
- {{annotation.comment}}
{% endif %}
{% endfor -%}
4. 🗳️ Unique Concept Notes
The Zettelkasten method, originally an analog system, works well for digital knowledge management. Think of it as creating a personal Wikipedia, where each note represents a single concept with:
- A unique name (I use date + topic)
- A summary
- Links to related notes
- References to literature notes
- Optional, quotes collected on the topic
Notes evolve over time. They start as rough ideas and refine into well-articulated insights connected across topics. The goal is not quantity but a curated network of ideas. Concept notes should not be tied to specific projects but serve as reusable building blocks for writing and theorizing.
Example:
---
202302051611 Game Modes
aliases:
- mode
tags:
- 📥️/👾
---
A game mode is a lens for understanding both formal qualities and contexts of games, beyond traditional genre classifications. Related concepts include literary modes, play modes (Creative Mode, Survival Mode, etc.), and Marxian modes of production.
- Multiple modes can exist within a single game
- Each mode includes:
- Imagined architecture
- Imagined player identity
- The relationship between player and architecture reveals implicit attitudes and power dynamics
- Historical and cultural context
## Connections:
- [[The Dungeon Mode]]
- [[The Arcology Mode]]
- [[The Frontier Mode]]
## Sources:
- Sicart’s Holistic Game Theory - [[@sicartProcedurality2011]]
- Rautzenberg’s "Mode of Game Apprehension" - [[@rautzenbergFramingUncertaintyComputer2020]]
- Jackson’s *The Fantastic as a Mode* - [[@jacksonFantasyLiteratureSubversion2008]]
- Yuk Hui’s *The Existence of Digital Objects* - [[@huiExistenceDigitalObjects2016]]
## Quotes:
*Lots of linked quotes follow*
5. Writing Process
Writing emerges from following paths through connected notes. Starting from a relevant concept note, I explore links to related ideas and supporting evidence. The interconnected structure often reveals new arguments. Literature notes provide quick access to relevant quotes while ensuring proper citation.
Tips for Success
- Skim first – You can’t read everything on your reading list. Search lots of pdf’s to find relevant texts and quotes. Identify your main texts and do deep readings of the one or two most important texts. I ended up with hundreds of pdf’s and maybe three or four very important texts that I bought for my bookshelf.
- Process highlights – Don’t let annotations accumulate without turning them into notes.
- Review and link notes – Regularly refine and connect ideas.
- Maintain citation connections – This saves time when writing.
Why?
This system isn’t about being a productivity nerd; it’s about externalizing thoughts to manage complex ideas. My brain is a long-abused piece of sh*t, and I need external scaffolding to synthesize ideas. I had already been doing this with my website, and my goal is to turn it into the visible tip of a structured personal research database and idea factory. Over time you’ll “polish” and tend these notes like a garden, refining them and connecting them. The goal isn’t to have as many permanent notes as possible, it’s to have the most refined and interconnected notes, and the more you tend to them the more you will actually internalize them, to the point that you’re confident casually bringing them into conversation as well as using them to write.
Documents:
notes
Videos:
Links:
-
UCLA Library, Introduction to Zotero
-
Obsidian
-
zotero
-
getting started with zotero
-
quickadd for obsidian
-
Basic Dataview query builder
-
Obsidian dataview plugin patterns
-
Zotero documentaion
-
using zotero with opera
-
Ginko writing webapp
-
Excalidraw whiteboarding webapp
-
Getting Started with Obsidian
-
How to customize your Zotero template for Obsidian
-
Overleaf LaTeX editor
-
LaTeX in 30 minutes
-
Bibtex search