Oct 16, 2023
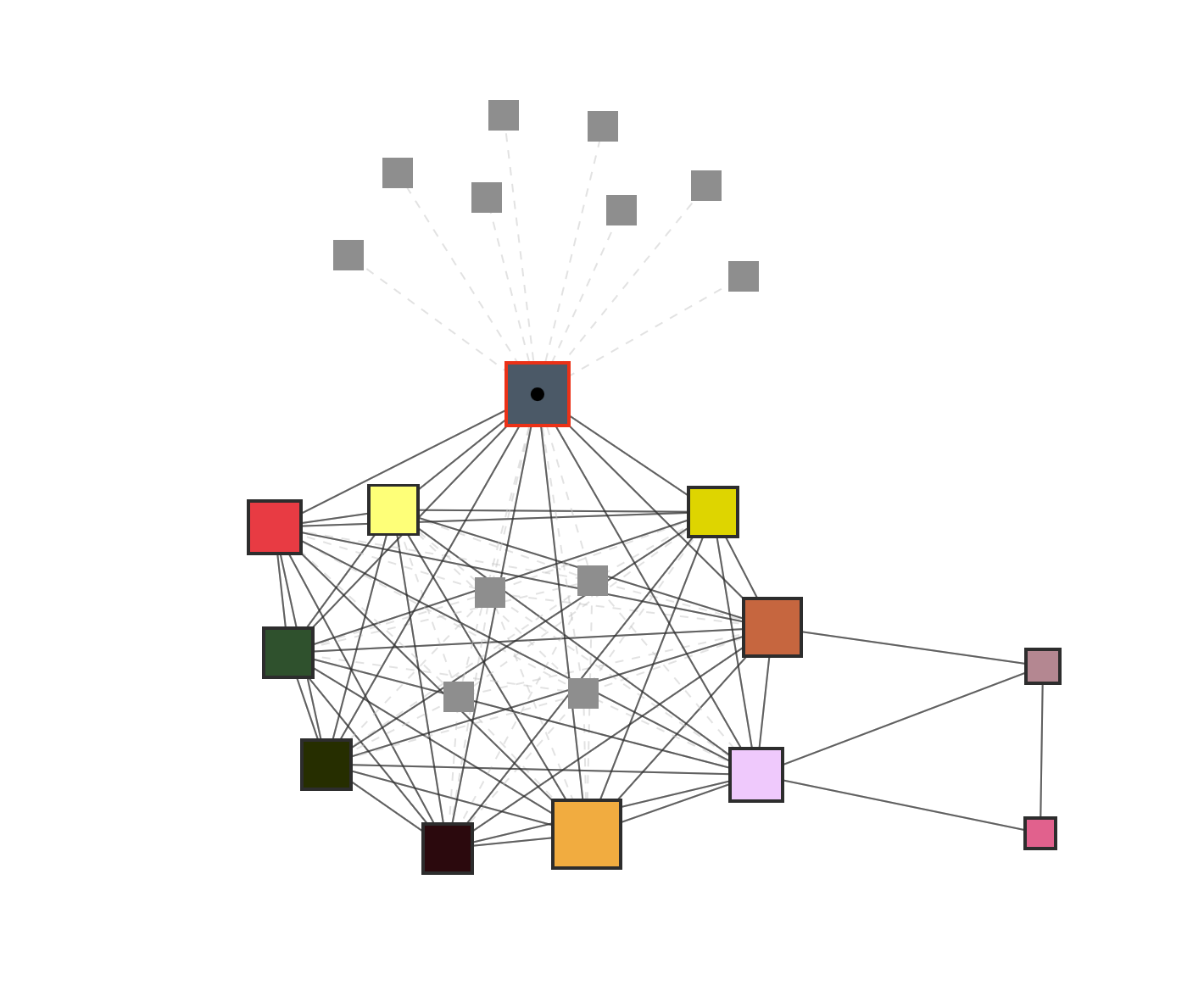
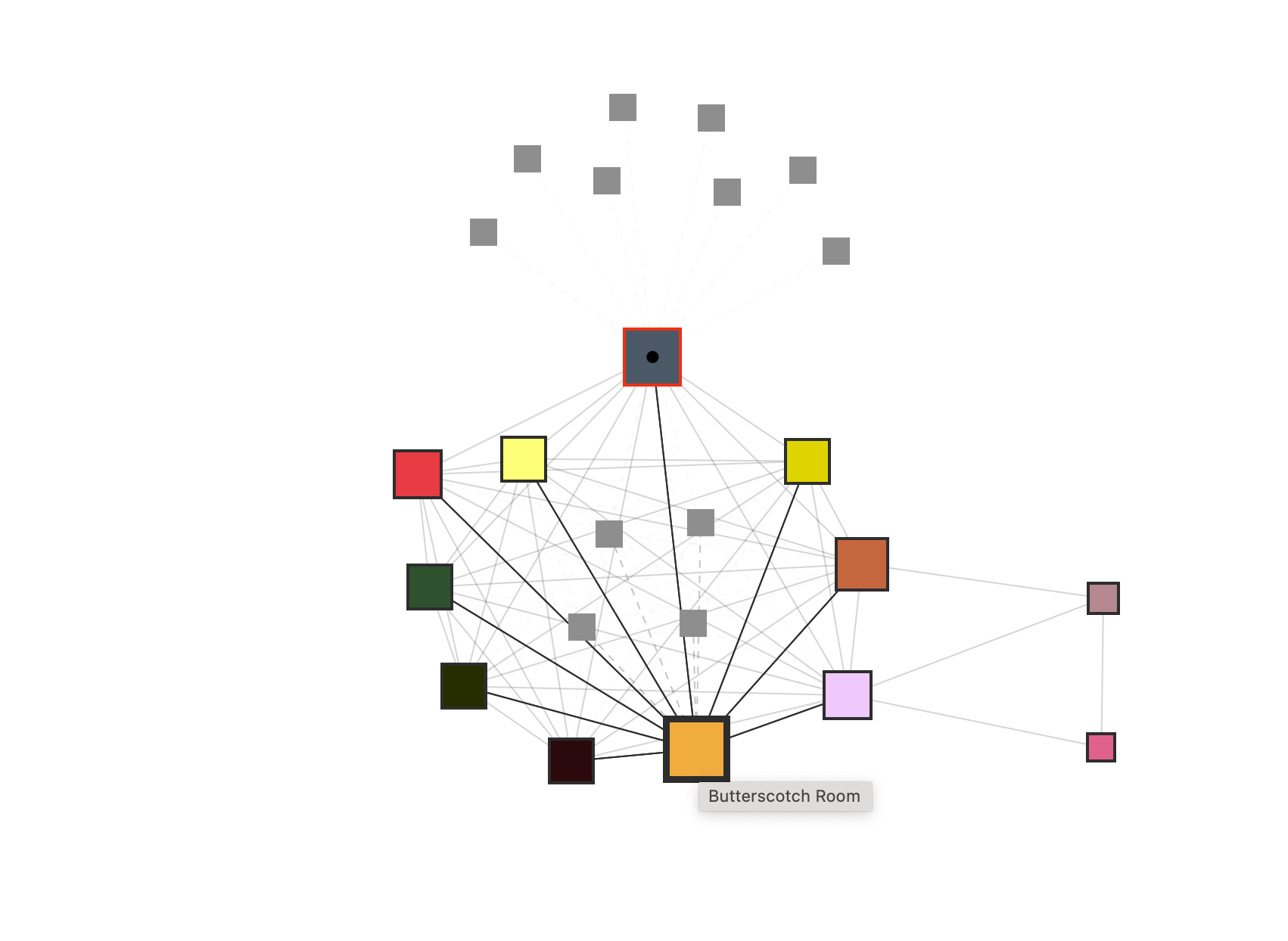
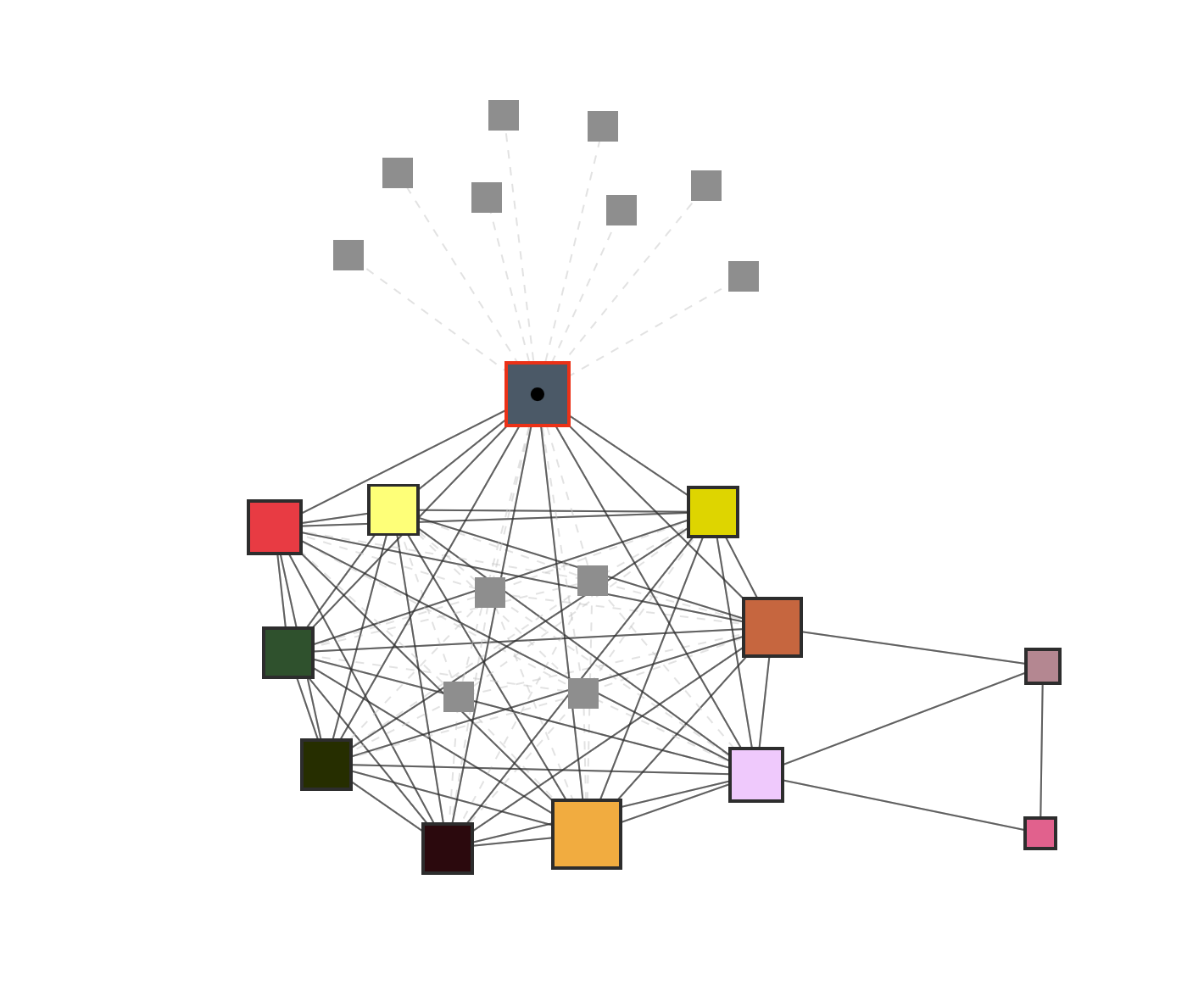
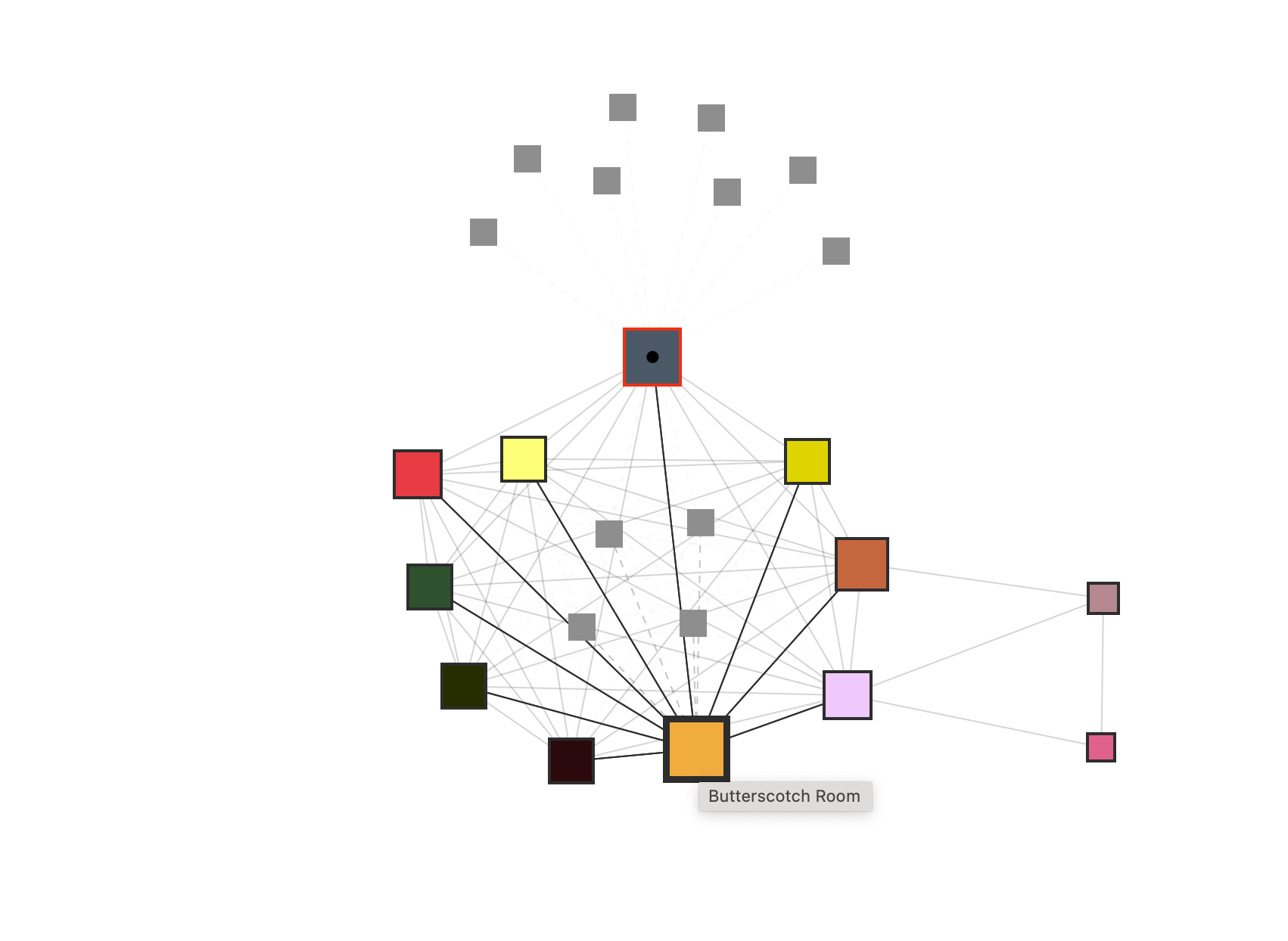
While it’s not as attractive or ‘in-world’ as a mazelike tilemap representation would be, I’ve made an auto minimap for grotto using D3. D3 is a library to procedurally draw SVG in a browser, and it’s commonly used for interactive data visualizations. I used it here because it has the ability to create force directed node maps. This means nodes are repelled from one another in a game-physics like simulation, so rather than needing to figure out how to place them on the screen, they simply spread out to positions where they no longer overlap. Here’s what it looks like in a room with a lot of sibling nodes:


More ➜
Oct 1, 2023
New Studio space! I just moved some things into a workspace at The Museum of Human Achievement.
 Now I am deciding what to work on next. I think there was potential in the installation I did for my graduate thesis show, but it was missing some important pieces to be effective. The first think it’s missing is a legible mini-map. Navigating a maze that is a tree structure is incredibly frustrating. It’s maybe the worst possible level design. people get trapped in branches too easily looking for the one door back up. I’m experimenting with maps in the web game using the api, but it’s very difficult, as I’ve said before, to automatically lay these maps out. You really need a force-directed nodemap, which clashes stylistically with the patterned-tiles-on-a-grid style. I’m playing now with some nodemaps using D3, and I’m going to functionally solve the problem first and then deal with the aesthetics.
Now I am deciding what to work on next. I think there was potential in the installation I did for my graduate thesis show, but it was missing some important pieces to be effective. The first think it’s missing is a legible mini-map. Navigating a maze that is a tree structure is incredibly frustrating. It’s maybe the worst possible level design. people get trapped in branches too easily looking for the one door back up. I’m experimenting with maps in the web game using the api, but it’s very difficult, as I’ve said before, to automatically lay these maps out. You really need a force-directed nodemap, which clashes stylistically with the patterned-tiles-on-a-grid style. I’m playing now with some nodemaps using D3, and I’m going to functionally solve the problem first and then deal with the aesthetics.
More ➜
Sep 7, 2023
(Epilepsy warning: flashing image)
Early test for a new animation piece.
More ➜



 Now I am deciding what to work on next. I think there was potential in the installation I did for my graduate thesis show, but it was missing some important pieces to be effective. The first think it’s missing is a legible mini-map. Navigating a maze that is a tree structure is incredibly frustrating. It’s maybe the worst possible level design. people get trapped in branches too easily looking for the one door back up. I’m experimenting with maps in the web game using the api, but it’s very difficult, as I’ve said before, to automatically lay these maps out. You really need a force-directed nodemap, which clashes stylistically with the patterned-tiles-on-a-grid style. I’m playing now with some nodemaps using D3, and I’m going to functionally solve the problem first and then deal with the aesthetics.
Now I am deciding what to work on next. I think there was potential in the installation I did for my graduate thesis show, but it was missing some important pieces to be effective. The first think it’s missing is a legible mini-map. Navigating a maze that is a tree structure is incredibly frustrating. It’s maybe the worst possible level design. people get trapped in branches too easily looking for the one door back up. I’m experimenting with maps in the web game using the api, but it’s very difficult, as I’ve said before, to automatically lay these maps out. You really need a force-directed nodemap, which clashes stylistically with the patterned-tiles-on-a-grid style. I’m playing now with some nodemaps using D3, and I’m going to functionally solve the problem first and then deal with the aesthetics.