The Dungeons & Dragons Players of Death Row
More ➜The first time Tony Ford played Dungeons & Dragons, he was a wiry Black kid who had never seen the inside of a prison. His mother, a police officer in Detroit, had quit the force and moved the family to West Texas. To Ford, it seemed like a different world. […] Link
Jarret Drake - Graveyards of Exclusion: Archives, Prisons, and the Bounds of Belonging
More ➜Jarret Drake delivers the keynote address at the 44th annual Scholar and Feminist Conference, “The Politics and Ethics of the Archive.” Drawing connections between his work as an archivist to his work in prisions, Drake’s keynote, “Graveyards of Exclusion: Archives, Prisons, and the Bounds of Belong […]
Architectural Experiments: Revolutions in Design (In-Person)
Great sounding class that aligns with some of my research interests, but I can’t take it due to teaching obligations. I would really like to be in a reading group that discussed Manfredo Tafuri, since I found him both one of the most interesting and the most chalenging of the writers I investigated.
More ➜Studio Notes 1-15-24
It’s funny looking back at this blog for the last year or so and finding only really terse notes about school projects and the aftermath of school projects when there is obviously so much going on in the world. The violence and darkness that surrounds us can make us feel small and disempowered, but everyone is part of history, and we all move it together. A better world is, as they say, possible. There’s so much in my research that connects history to this present moment, but it’s also a path that seems to be taking me further and further from the actual act of making games. That’s fine, but the path i’ve been going feels like it would have benefitted from a different degree than a practice degree (I will admit that the Information Science class I took was really compelling). Right now I want to make things that connect me to people rather than isolate me further, and to do that I need to keep refining and experimenting in a game making practice.
More ➜If We Were Allowed To Visit

More ➜If We Were Allowed To Visit is an anthology of poems by Gemma Mahadeo rendered by Ian MacLarty.
Softdisk - Alfredo's Adventures
In middle school, a local grocery store helped donate Apple IIe computers to our school. As a result I got to attend a computer class in a lab full of Apple IIs. The teacher would treat the class by showing these little animations every week.
More ➜studio notes 1-1-24
Happy New Year.
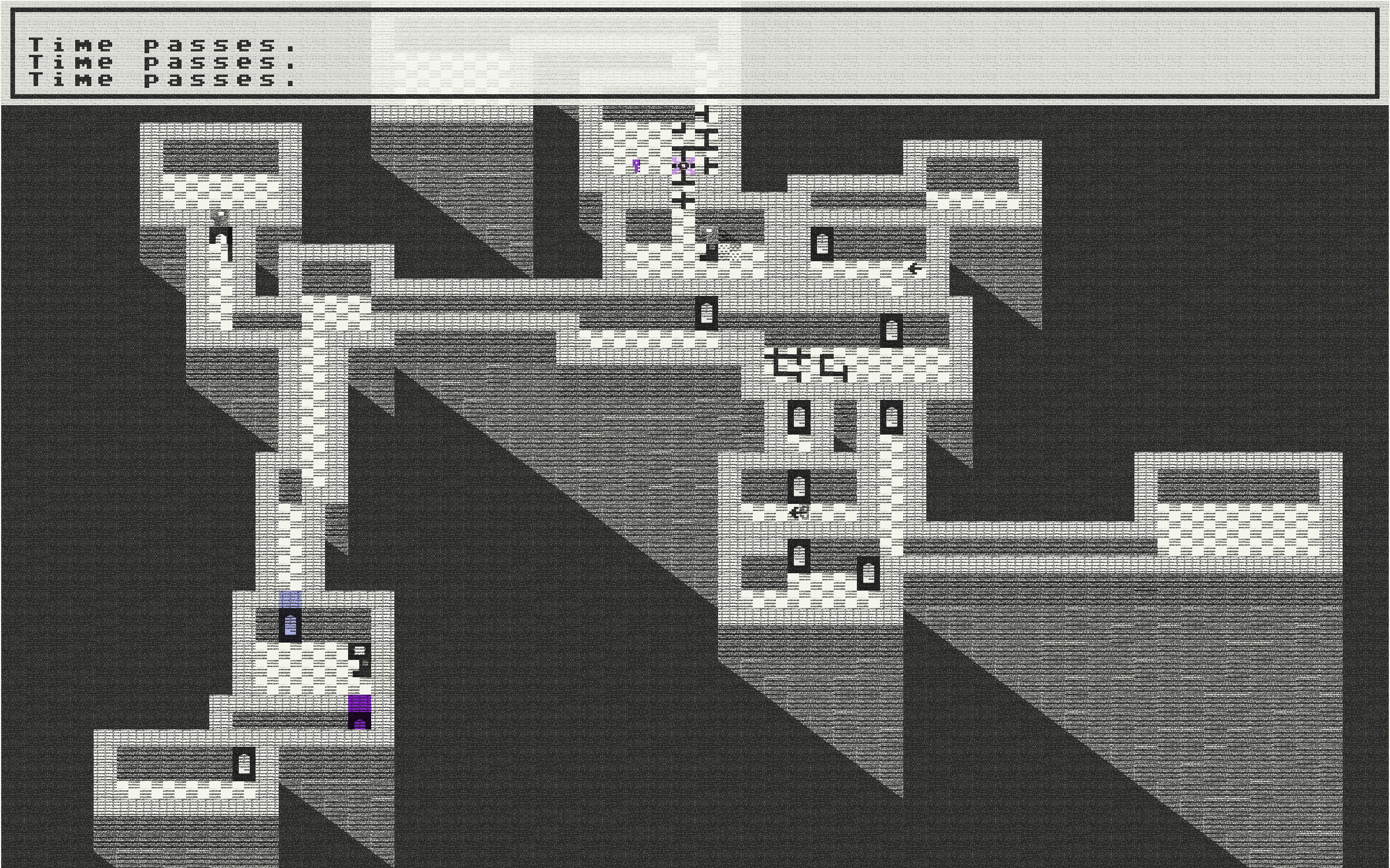
 Not sure what to tag today’s log, I’m still working with the tileset from Grotto, but it’s moving into other areas, like the cellular automata I started working with a few months ago. I’m starting to take all of the small javascript projects that use the tiles and bring them together into a single repository with a separate node.js app that would hypothetically get input from switches or other devices and then switch between/effect the small projects.
Not sure what to tag today’s log, I’m still working with the tileset from Grotto, but it’s moving into other areas, like the cellular automata I started working with a few months ago. I’m starting to take all of the small javascript projects that use the tiles and bring them together into a single repository with a separate node.js app that would hypothetically get input from switches or other devices and then switch between/effect the small projects.
Everest Pipkin-The Fortunate Isles-Fragment Worlds, Walled Gardens & the games that are played there
More ➜Every game is a fragment world– bordered by the rules of its logic. These boundaries may be spoken out loud (don’t step on the cracks! the floor is lava!) or may be programmed (the end of traversable ground, the rim of the map, an invisible wall that plays a bonk sound effect when you walk into […] Link
studio notes 11-21-23
 I haven’t been posting work notes while the world crumbles, but I’ve been keeping them locally. There’s been a few updates to the unnamed roguelike that are worth mentioning, the first is I’ve been experimenting with a creeping plant class, working off the idea that once the player dies the game keeps going, and plant growth would be nice. Other than that, lots of little tweaks, like refactored item and entity classes, arrows that can spread fire, fire destroying things, and I experimented with multiple player instances, which just worked on the first try.
I haven’t been posting work notes while the world crumbles, but I’ve been keeping them locally. There’s been a few updates to the unnamed roguelike that are worth mentioning, the first is I’ve been experimenting with a creeping plant class, working off the idea that once the player dies the game keeps going, and plant growth would be nice. Other than that, lots of little tweaks, like refactored item and entity classes, arrows that can spread fire, fire destroying things, and I experimented with multiple player instances, which just worked on the first try.